HOE ZET IK DE STANDAARD TEMPLATES OP MIJN BEELDSCHERM(EN)?
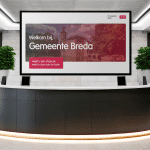
Op dit moment bieden wij diverse standaard templates aan. Denk hierbij aan templates zoals het weerbericht, actueel nieuws, file- en verkeersinformatie en andere actualiteiten. Op de volgende pagina vind je welke templates wij op dit moment aanbieden, klik hier.
Om gebruik te kunnen maken van deze templates dien je een aantal stappen te ondernemen, namelijk:
Niet gelukt? Bekijk dan de stappen in de video hiernaast.
KAN IK EEN PREVIEW INZIEN VAN DE STANDAARD TEMPLATES?
De standaard narrowcasting templates zijn simpel gezegd internetpagina’s in de juiste verhouding en pixels. Wanneer je deze opent in bijvoorbeeld Google Chrome of een andere browser zul je zien dat de verhouding niet klopt. Om toch de templates in te kunnen zien is hiervoor een trucje. Hiervoor dien je de volgende stappen te ondernemen: